Ini Cara Penempatan H1 Di Setiap Judul Artikel (Optimasi Halaman Blog) | Pemalas Berat
Pada artikel ini Strategi Blogging lebih lanjut mengulas tentang format Heading khususnya penempatan H1 Di Setiap Judul Artikel dan artikel ini merupakan sambungan dari artikel sebelumnya yaitu tentang Cara Meningkatkan Page Views Dengan Free Keywords. Dari sekian banyak style heading yang ada, Kenapa harus menggunakan H1? alasannya, H1 merupakan style heading terpenting dan rekomendasi penggunaanya-pun sangat terbatas yaitu satu per halaman
Untuk mengetahui format heading yang digunakan pada setiap judul artikel di blog anda, silahkan dibaca terus artikelnya... yuuuu :)
Buka blog anda lalu salin judul artikel yang anda inginkan, tekan (ctrl+u) untuk membuka view source, kemudian lakukan pencarian dengan menekan (ctrl+F) paste judul artikel tadi (saya menggunakan google chrome)

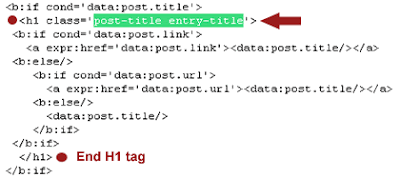
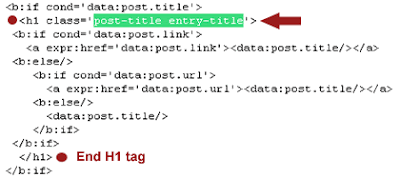
Perhatikan format heading yang ada pada kode dibawah ini (bisa berbeda tergantung dari template yang digunakan). Kalau style heading h1 sudah terpasang, artinya anda tidak usah mengedit template karena tujuan dari artikel ini yaitu mengedit style heading dari h2 atau h3 menjadi h1

Kalau format Heading yang tertulis Bukan h1 (misalnya h2 atau h3) sebaiknya anda segera merubahnya, Caranya
Login di blogger > Dashboard > Layout > Edit Html > aktifkan "Expand Widget Templates" lalu cari (ctrl+F) "post-title entry-title" (seperti pada gambar diatas dan perlu di ingat nama class tersebut bisa berbeda-beda pada setiap template) selanjutnya ubah format heading menjadi h1 seperti gambar di bawah ini

Setelah itu jangan dulu di "Save" karena ada satu kode lagi yang perlu di ganti, yaitu pada bagian CSS.
Penamaan tags pada CSS bisa berbeda-beda pada setiap template hal ini tergantung dari sang template designer tapi umumnya blogspot templates itu terdiri dari 4 bagian yaitu header, main content, sidebar, dan footer. Karena target yang akan kita ganti yaitu "Format Heading Pada Setiap Judul Artikel", otomatis tempat yang harus dicari yaitu berada pada "main content" yang memiliki nama-nama lainnya seperti post element, main wrapper, dll.
Pada template yang saya gunakan ini, main content tersebut diberi nama oleh sang templates designer dengan sebutan 'Content'.
Selanjutnya, tekan kembali (Ctrl+F) dan cari kode berikut ini "Content", lalu menemukan beberapa baris code seperti dibawah ini:

Dari sini saya tinggal mencari beberapa kode heading seperti h2 atau h3, dan berikut kode heading yang tersedia:
#content h3,
#content h3 a,
#content h3 a:hover
Selanjutnya tinggal menggantinya dengan format heading h1, sehingga menjadi:
#content h1,
#content h1 a,
#content h1 a:hover
Sedangkan untuk isi atau style di masing-masing heading tersebut sebaiknya jangan diubah kecuali kalau anda menginginkannya. Klik "Save" template dan lihat hasilnya.
Selamat mencoba dan semoga Strategi Blogging untuk artikel Penempatan H1 Di Setiap Judul Artikel (Optimasi Halaman Blog) ini bisa bermanfaat.
Untuk mengetahui format heading yang digunakan pada setiap judul artikel di blog anda, silahkan dibaca terus artikelnya... yuuuu :)
Buka blog anda lalu salin judul artikel yang anda inginkan, tekan (ctrl+u) untuk membuka view source, kemudian lakukan pencarian dengan menekan (ctrl+F) paste judul artikel tadi (saya menggunakan google chrome)

Perhatikan format heading yang ada pada kode dibawah ini (bisa berbeda tergantung dari template yang digunakan). Kalau style heading h1 sudah terpasang, artinya anda tidak usah mengedit template karena tujuan dari artikel ini yaitu mengedit style heading dari h2 atau h3 menjadi h1

Kalau format Heading yang tertulis Bukan h1 (misalnya h2 atau h3) sebaiknya anda segera merubahnya, Caranya
Login di blogger > Dashboard > Layout > Edit Html > aktifkan "Expand Widget Templates" lalu cari (ctrl+F) "post-title entry-title" (seperti pada gambar diatas dan perlu di ingat nama class tersebut bisa berbeda-beda pada setiap template) selanjutnya ubah format heading menjadi h1 seperti gambar di bawah ini

Setelah itu jangan dulu di "Save" karena ada satu kode lagi yang perlu di ganti, yaitu pada bagian CSS.
Penamaan tags pada CSS bisa berbeda-beda pada setiap template hal ini tergantung dari sang template designer tapi umumnya blogspot templates itu terdiri dari 4 bagian yaitu header, main content, sidebar, dan footer. Karena target yang akan kita ganti yaitu "Format Heading Pada Setiap Judul Artikel", otomatis tempat yang harus dicari yaitu berada pada "main content" yang memiliki nama-nama lainnya seperti post element, main wrapper, dll.
Pada template yang saya gunakan ini, main content tersebut diberi nama oleh sang templates designer dengan sebutan 'Content'.
Selanjutnya, tekan kembali (Ctrl+F) dan cari kode berikut ini "Content", lalu menemukan beberapa baris code seperti dibawah ini:

Dari sini saya tinggal mencari beberapa kode heading seperti h2 atau h3, dan berikut kode heading yang tersedia:
#content h3,
#content h3 a,
#content h3 a:hover
Selanjutnya tinggal menggantinya dengan format heading h1, sehingga menjadi:
#content h1,
#content h1 a,
#content h1 a:hover
Sedangkan untuk isi atau style di masing-masing heading tersebut sebaiknya jangan diubah kecuali kalau anda menginginkannya. Klik "Save" template dan lihat hasilnya.
Selamat mencoba dan semoga Strategi Blogging untuk artikel Penempatan H1 Di Setiap Judul Artikel (Optimasi Halaman Blog) ini bisa bermanfaat.

Ulasan
Catat Ulasan